Configuring Backstage
Setting up authentication
There are multiple authentication providers available for you to use with Backstage. For this tutorial we choose to use GitHub, a free service most of you might be familiar with, and even have an account on.
Add a new app to GitHub
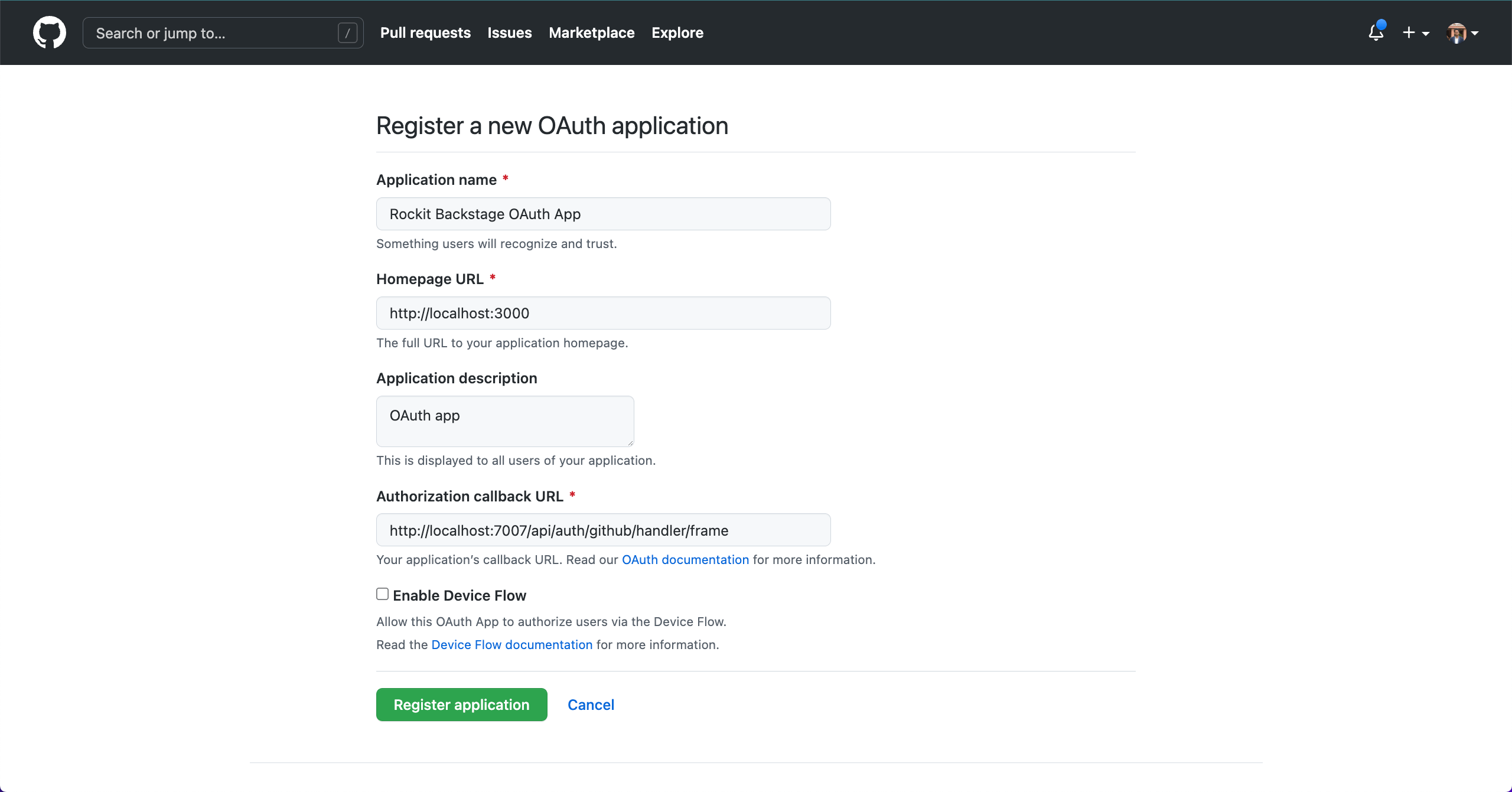
Go to https://github.com/settings/applications/new to create your OAuth App.
Homepage URLshould point to Backstage's frontend, in our tutorial it would behttp://localhost:3000Authorization callback URLshould point to the auth backend,http://localhost:7007/api/auth/github/handler/frame

Generate a new Client Secret and take a note of the Client ID and the Client Secret.
Add the credentials to the configuration
Open app-config.local.yaml we've created earlier. Below the PostgreSQL configuration, add the below configuration and replace the values with the Client ID and the Client Secret from GitHub.
auth:
# see https://backstage.io/docs/auth/ to learn about auth providers
environment: development
providers:
github:
development:
clientId: YOUR CLIENT ID
clientSecret: YOUR CLIENT SECRET
Backstage will re-read the configuration. If there's no errors, that's great! We can continue with the last part of the configuration.
Add sign-in option to the frontend
This step is needed to change the sign-in page. Get ready to dive into the code.
- Open
packages/app/src/App.tsxin your favorite code editor. Below the lastimportline, add:
import { githubAuthApiRef } from '@backstage/core-plugin-api';
import { SignInProviderConfig, SignInPage } from '@backstage/core-components';
const githubProvider: SignInProviderConfig = {
id: 'github-auth-provider',
title: 'GitHub',
message: 'Sign in using GitHub',
apiRef: githubAuthApiRef,
};
- Search for
const app = createApp({in this file, and belowapis,add:
components: {
SignInPage: props => (
<SignInPage
{...props}
auto
provider={githubProvider}
/>
),
},
Note: The default Backstage app comes with a guest Sign In Resolver. This resolver makes all users share a single "guest" identity and is only intended as a minimum requirement to quickly get up and running. You can read more about how Sign In Resolvers play a role in creating a Backstage User Identity for logged in users.
Restart Backstage from the terminal, by stopping it with Control-C, and starting it with yarn dev . You should be welcomed by a login prompt.
Note: Sometimes the frontend starts before the backend resulting in errors on the sign in page. Wait for the backend to start and then reload Backstage to proceed.