Migration & Installation
If this is your first time installing Backstage Insights, you can safely ignore this section. However, if you are currently using a version of
@spotify/backstage-plugin-insightsthat isv0.3.0or earlier, you will need to migrate using the following guide.
As of v0.4.0, the Backstage Insights plugin has introduced the Feedback feature, enabling you to create and administer pop-up surveys within Backstage where you can collect qualitative and satisfaction data.
This feature requires two small changes to existing installations.
There is a known issue with react-router@6.0.0-beta.0 that causes the Feedback features route matching functionality to not work as expected. If you are using this version of react-router, please follow the Backstage guidance of upgrading to a later mainline (6.x.x) version of react-router.
Provide a database to the backend
Surveys and survey responses are stored in your Backstage instance's database. You will therefore need to provide a database manager to the Insights backend:
If you are using the New Backend System, you can skip this section.
-
Upgrade to the latest version of
@spotify/backstage-plugin-insights-backend -
Add the database manager (
databaseargument) to thecreateRoutercall insrc/plugins/insights.tspackages/backend/src/plugins/insights.tsexport default async function createPlugin(
env: PluginEnvironment,
): Promise<Router> {
return await createRouter({
cache: env.cache,
config: env.config,
database: env.database,
discovery: env.discovery,
identity: env.identity,
logger: env.logger,
permissions: env.permissions,
tokenManager: env.tokenManager,
});
}noteIf your
src/plugins/insights.tsfile resembles the following snippet, no action is necessary.packages/backend/src/plugins/insights.tsimport { createRouter } from '@spotify/backstage-plugin-insights-backend';
export default async function createPlugin(
env: PluginEnvironment,
): Promise<Router> {
return await createRouter({
...env,
});
}
Install the SurveyLoader in the frontend
Pop-up surveys can be configured to load on arbitrary paths in your Backstage app. The <InsightsSurveyLoader> needs to be installed in your app frontend in order for surveys to be loaded and rendered.
-
Upgrade to the latest version of
@spotify/backstage-plugin-insights -
Add the
<InsightsSurveyLoader>under your<AppRouter>in yourApp.tsxfile:packages/app/src/App.tsximport {
InsightsPage,
insightsPlugin,
InsightsSurveyLoader,
} from '@spotify/backstage-plugin-insights';
...
export default app.createRoot(
<>
<AlertDisplay />
<OAuthRequestDialog />
<AppRouter>
<InsightsSurveyLoader />
<Root>{routes}</Root>
</AppRouter>
</>,
);
(Optional) Configure new permissions
Feedback introduces the concept of surveys, which are a resource type that can be permissioned. If you are using RBAC or the permissions framework to configure access controls, you will likely want to take these new permissions into account.
The full list of permissions and their descriptions can be viewed under Available Permissions, but two common scenarios are detailed below.
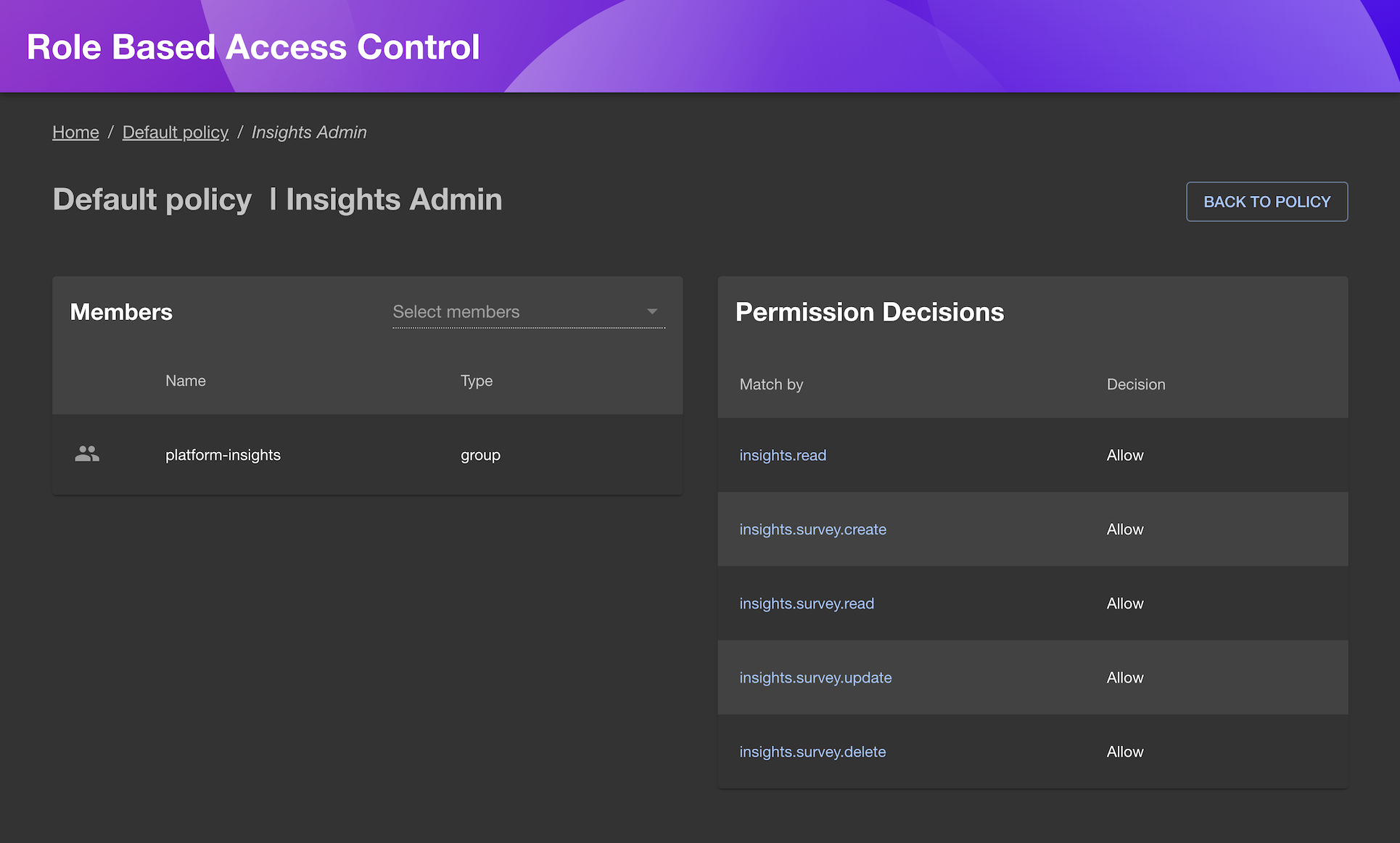
Insights Admin role
If you had previously limited access to the Insights plugin to a specific group of "admin" users, you'll likely want to allow those same users the following permissions: insights.survey.read, insights.survey.create, insights.survey.update, and insights.survey.delete.
In the RBAC UI, such a role might look like this:

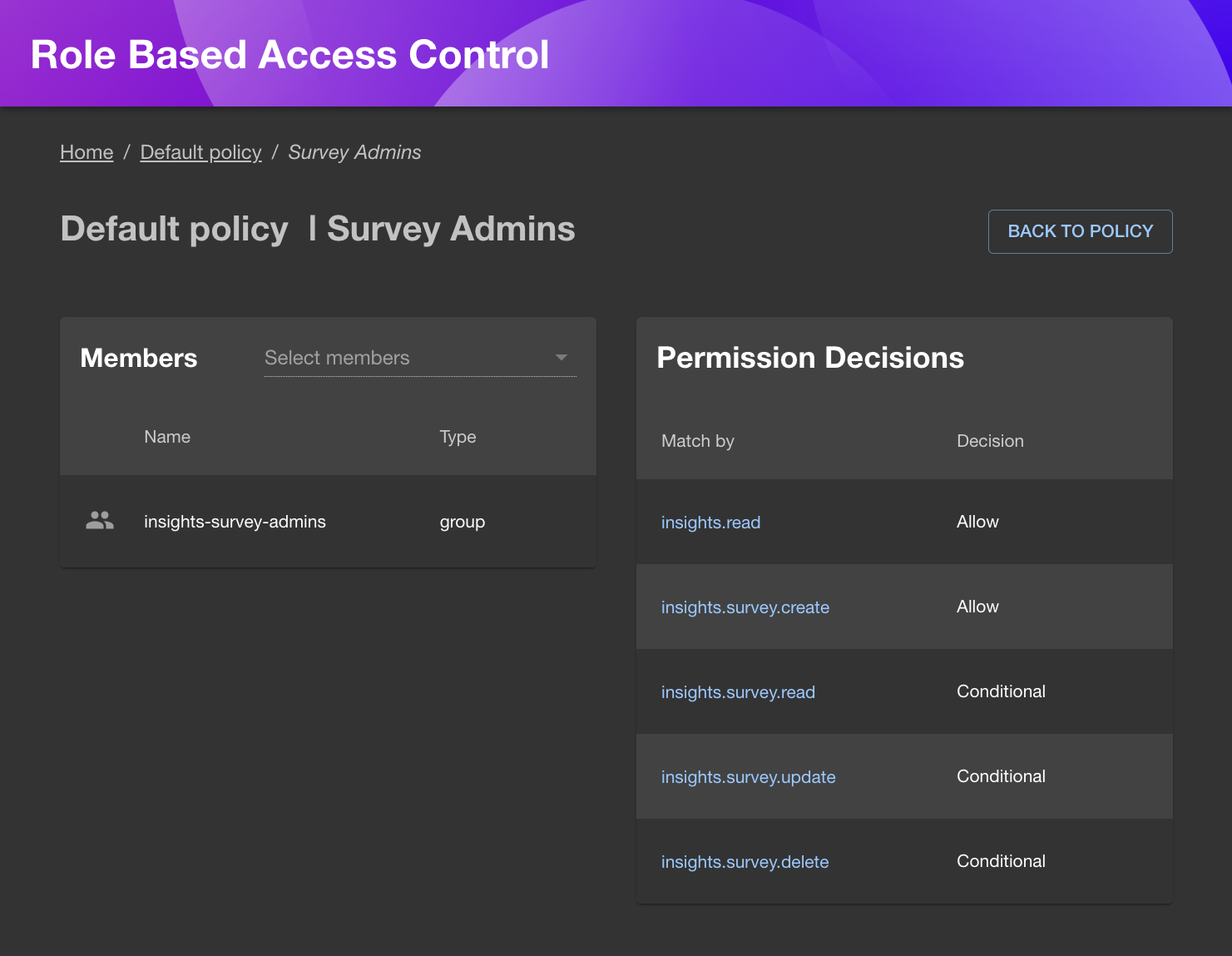
Delegate access through survey ownership
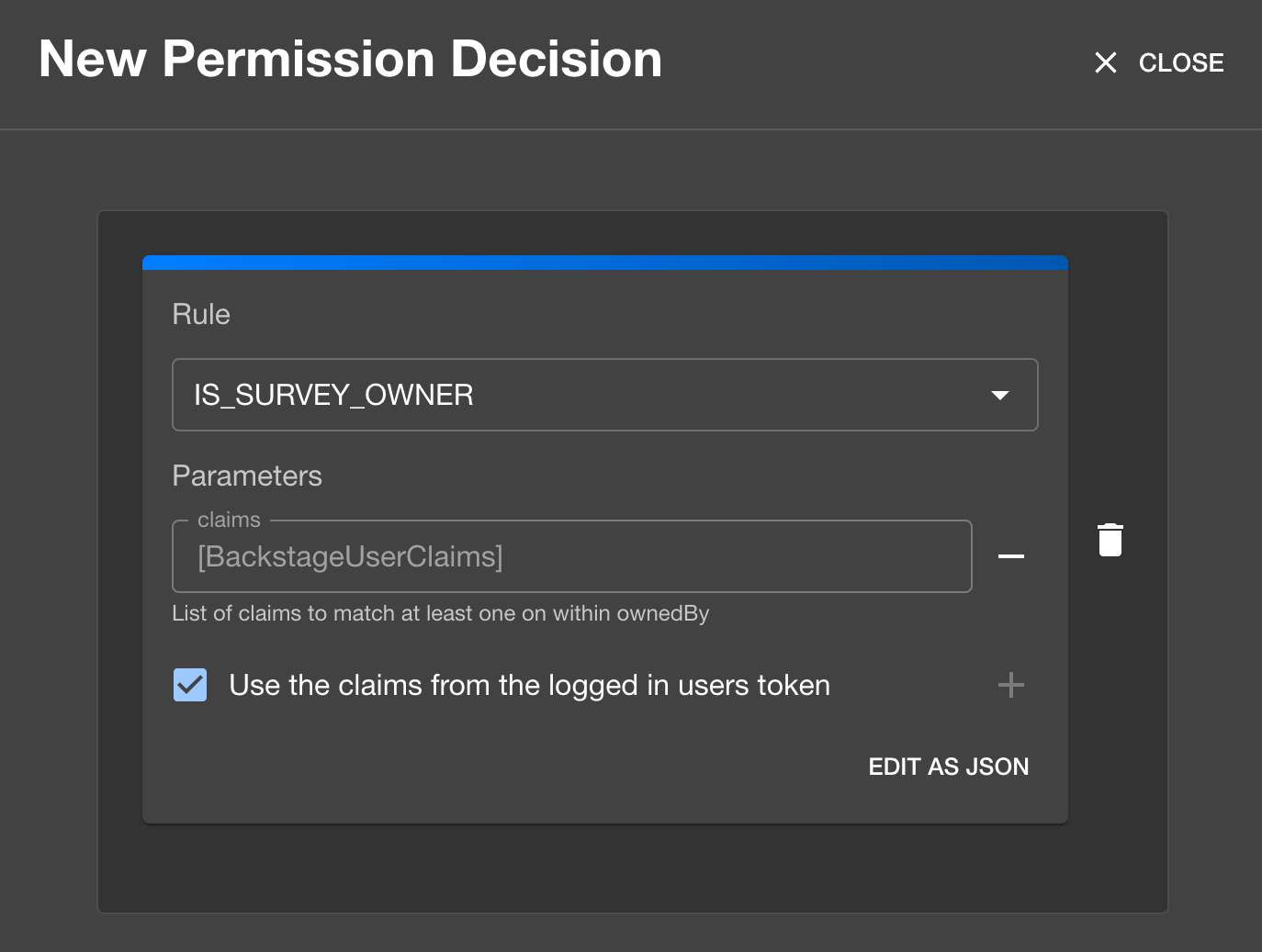
The Backstage Insights plugin also exposes an IS_SURVEY_OWNER rule, which can be used to conditionally allow surveys to be read, updated, or deleted based on a user's ownership claims.

This conditional rule can be used to allow a group of users to manage their surveys without necessarily being able to see responses to surveys they're not involved with.