Architecture and technology
Component
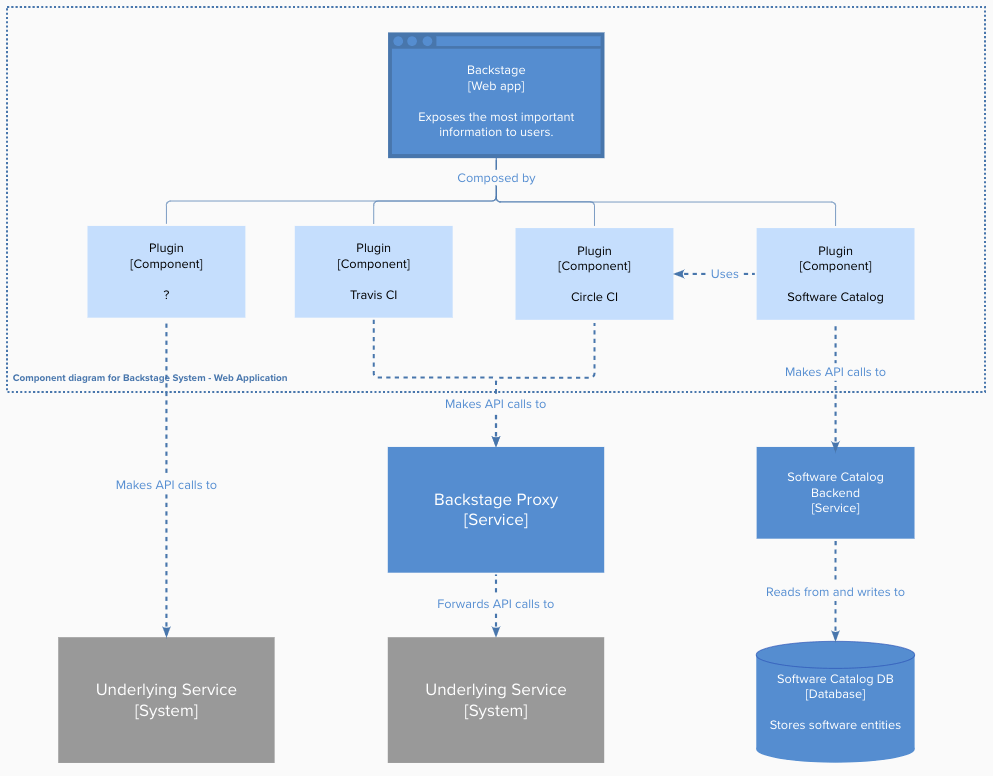
Now that we know how Backstage is built up from a container perspective, we can jump into the details of one of them: the Web Application. As you can see in the diagram below, the Backstage Web Application is composed of plugins.
Some examples of plugins in your app can be, a CI/CD plugin (Circle CI, Travis CI) or the Software Catalog (yes, core features are plugins too). The Software Catalog plugin can then also use components from the Circle CI plugin in its Entity Page view to show the build status of an entity (as one example).
These plugins usually make API calls out to other services to be able to expose the most important information to the user. If your plugin requires access to an API, Backstage offers three options to do this, as you can see visualized in the architecture (from right to left):
- You can access the API directly
- You can configure Backstage to proxy to an already existing API
- You can create a backend plugin if you are implementing the API alongside your frontend plugin

💡 Spotify tip
Internally at Spotify, talking to the API directly has not been a very common choice.The proxy option has been the overwhelmingly most popular choice for plugin makers.
Since we have DNS-based service discovery in place and a microservices framework that made it trivial to expose plain HTTP, it has been a matter of adding a few lines of configuration to get the benefit of being easily and robustly reachable from users' web browsers as well.
If you are in need of a more involved integration than just direct access to the API, or if you needed to hold state, you may then want to create a backend plugin.