Community Session: Brex, Backstage Upgrade Helper, branding tips, and more
- Author
- Suzanne Daniels, Spotify
- Published

Watch the Community Session videos below for a grab bag of holiday treats, including eye-catching year-end stats and infographics, lessons on adopting from finance startup Brex, tips on branding your Backstage portal, and a demo of the Backstage Upgrade Helper — your new best friend when upgrading to the latest version of the Backstage app. First up: a look at Brex’s adoption journey.
Keeping up with hyper-growth at Brex with Backstage
Brex is that rare breed of startup known as a decacorn (TIL: that’s a 🦄 × 10). Unsurprisingly, the highly valued fintech company has been growing fast. They first started thinking about a developer portal when their team was fewer than 100 people. But their headcount kept doubling, and before they knew it, the team had grown to 500 engineers, project managers, and designers, all in a span of a few months. Tooling was growing along with the number of people, and it was becoming difficult for anyone to figure out how things were done. Enter Backstage.

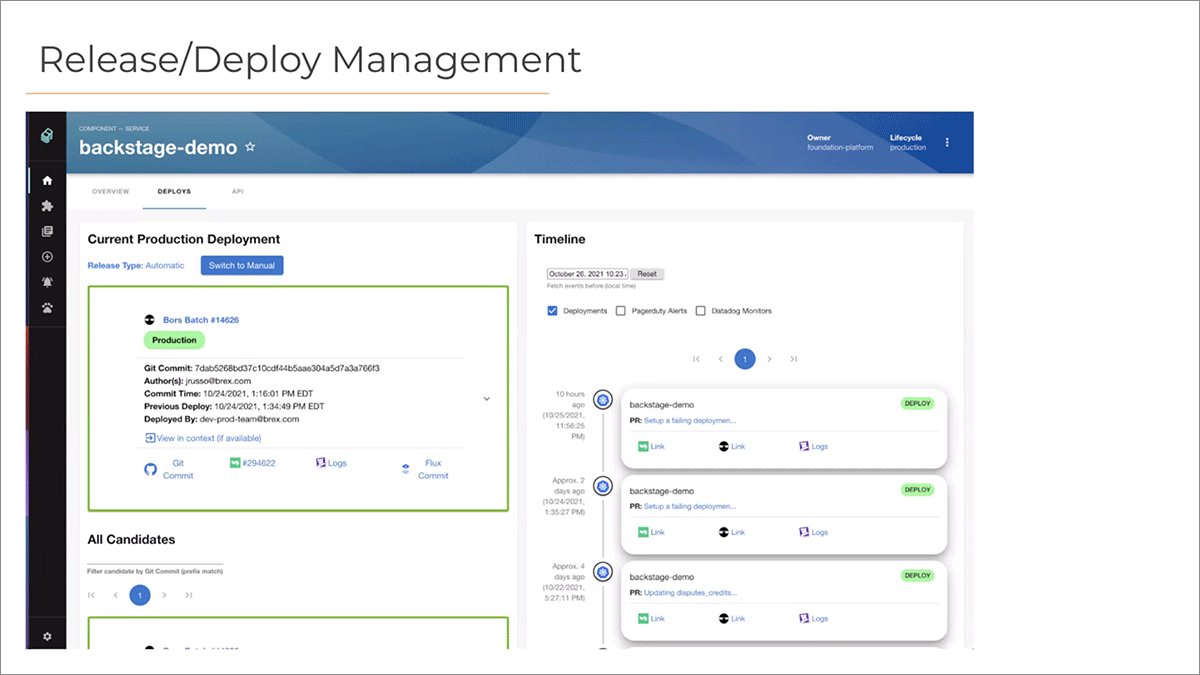
In the adopters video below, Brex engineer James Russo shares the company’s Backstage adoption journey, including a peek at how their service pages integrate a handy deployment timeline. (When James, who is also an active member of the Backstage support channel on Discord, first unveiled the service page in his presentation, it elicited one “So pretty”, a “Woah”, and a “Hoo boy” from the chatroom.)
In the presentation, you’ll hear about how Brex quickly got a Backstage MVP up and running, how their production version helps them onboard the nonstop stream of new developers, which built-in features and community plugins they use, which ones they’ve custom made (including a workflow plugin, as we previously saw with Box), how Brex promotes and evangelizes adoption internally, what metrics they use to measure usage and success, and what they’ve been learning all along the way.
To fork or not to fork

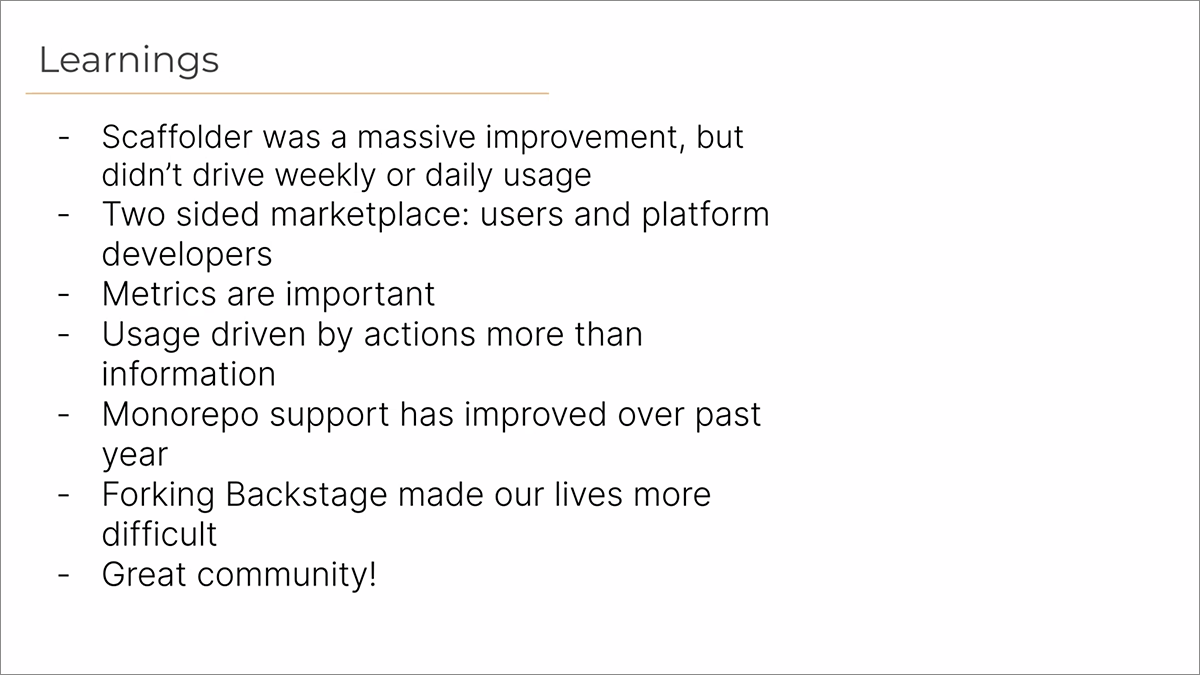
One hard-learned lesson from Brex’s journey so far: “Forking Backstage made our lives more difficult.”
Earlier this year, the team at Brex switched to an internal fork of Backstage. They quickly began to realize the drawbacks of losing access to everything the community has to offer and not being able to keep their app up to date easily and quickly.
After taking this little detour on their adoption path, Brex spent a few months reversing course, making their way back to the open source version of the app and returning to the land of easy updates and constant product improvements. (Welcome back, Brex!)
Watch the whole adopters session to learn more about their journey, including other valuable lessons and the road ahead.
Watch the adopters session
Along with Brex’s adoption journey, other highlights from the session include:
-
Visualizing our growing community: See every single contribution to the Backstage source code in 2021 and where in the world all those contributions are coming from. (For more year-end stats and milestones, read our “Backstage Wrapped 2021” post.)
-
Steal our stuff: A lot of you have been asking us for ways to help explain Backstage to your internal teams. So, based on our experience over the last 18+ months talking with tech orgs of all shapes and sizes, we created two resources that you can share with your fellow devs, engineering managers, or even the CTO:
-
“What is Backstage?” Explainer Video: All the frustrations of infrastructure complexity — and all the joys of a Backstage developer portal — explained in 129 seconds.
-
Google Slide decks: One deck is short and sweet, the other is bigger and nerdier. Feel free to steal both presentations to use as your own and spread the word about how Backstage can improve developer experience and developer effectiveness wherever you work.
-
-
Tips on branding your Backstage developer portal: Should you keep the name “Backstage” or brand your developer portal like other adopters have done (American Airlines’ “Runway”, Netflix’s “Spotlight”, Zalando’s “Sunrise”)? Hear why we think branded is better for building your internal Backstage community and welcoming your engineers to their shiny new developer portal.
Watch the contributors session
Highlights from the contributors session include:
-
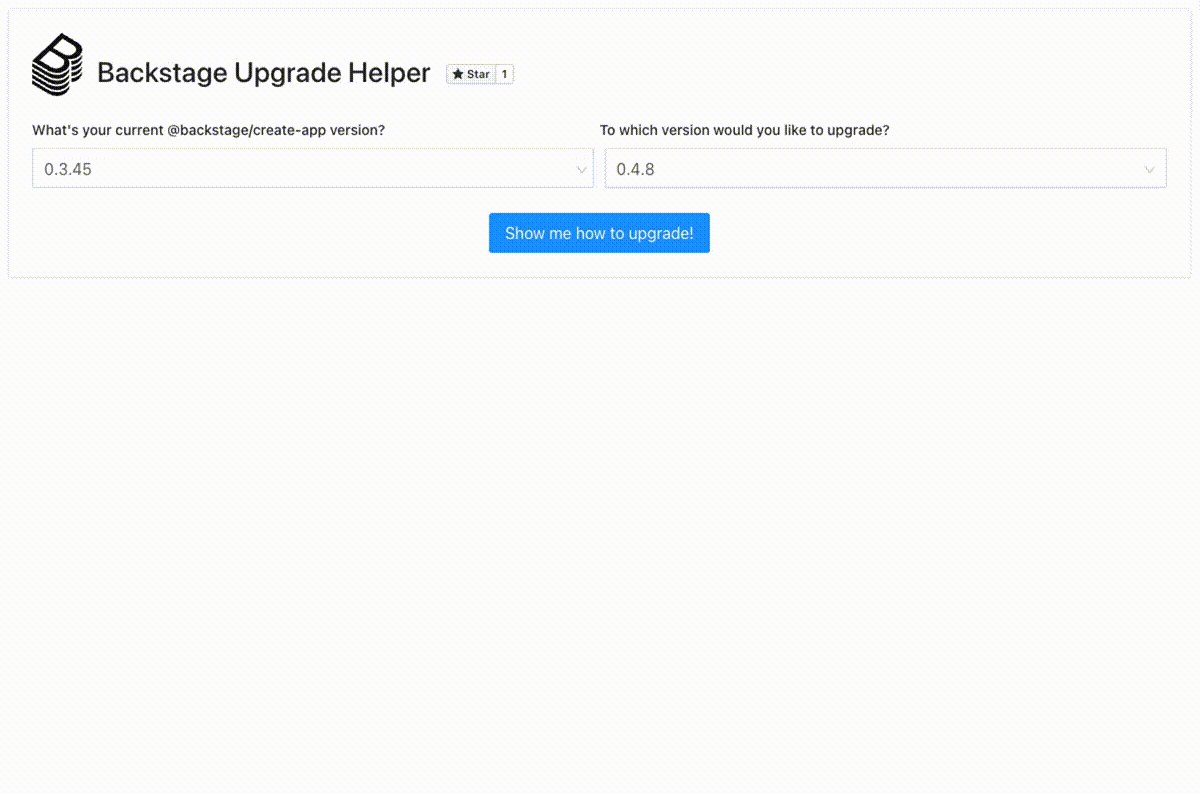
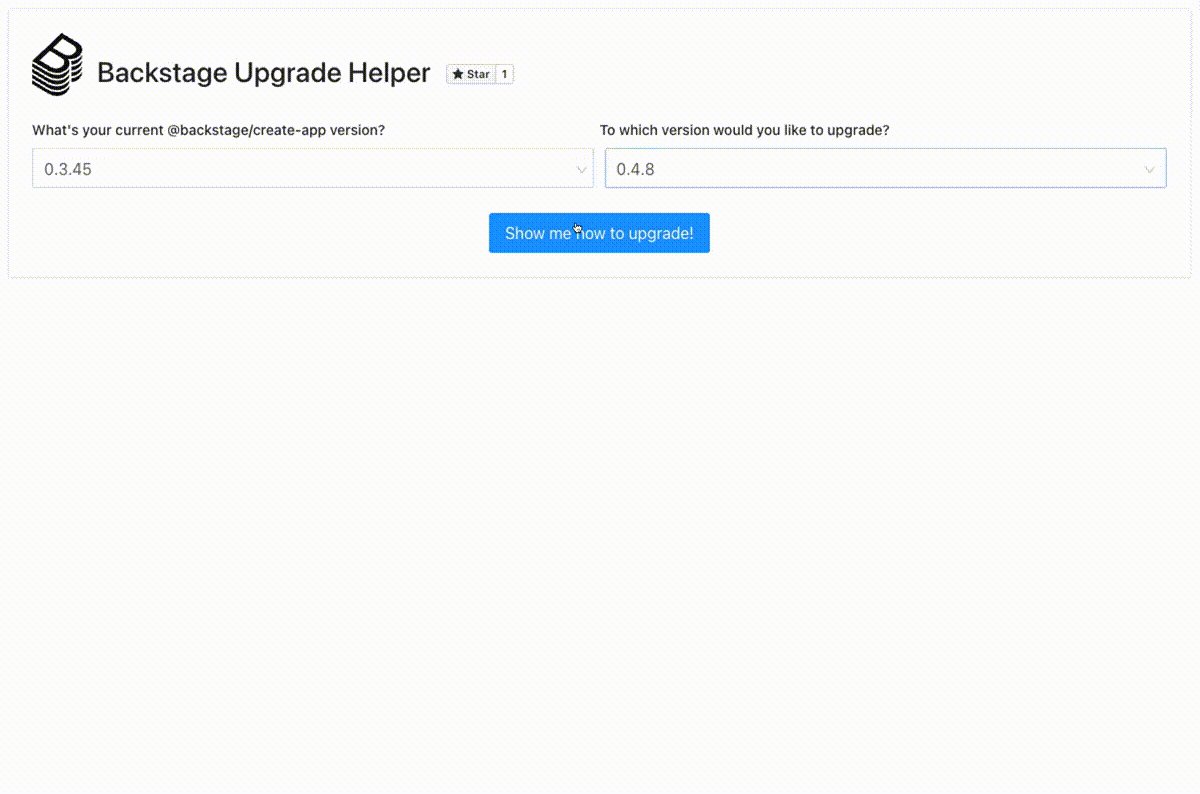
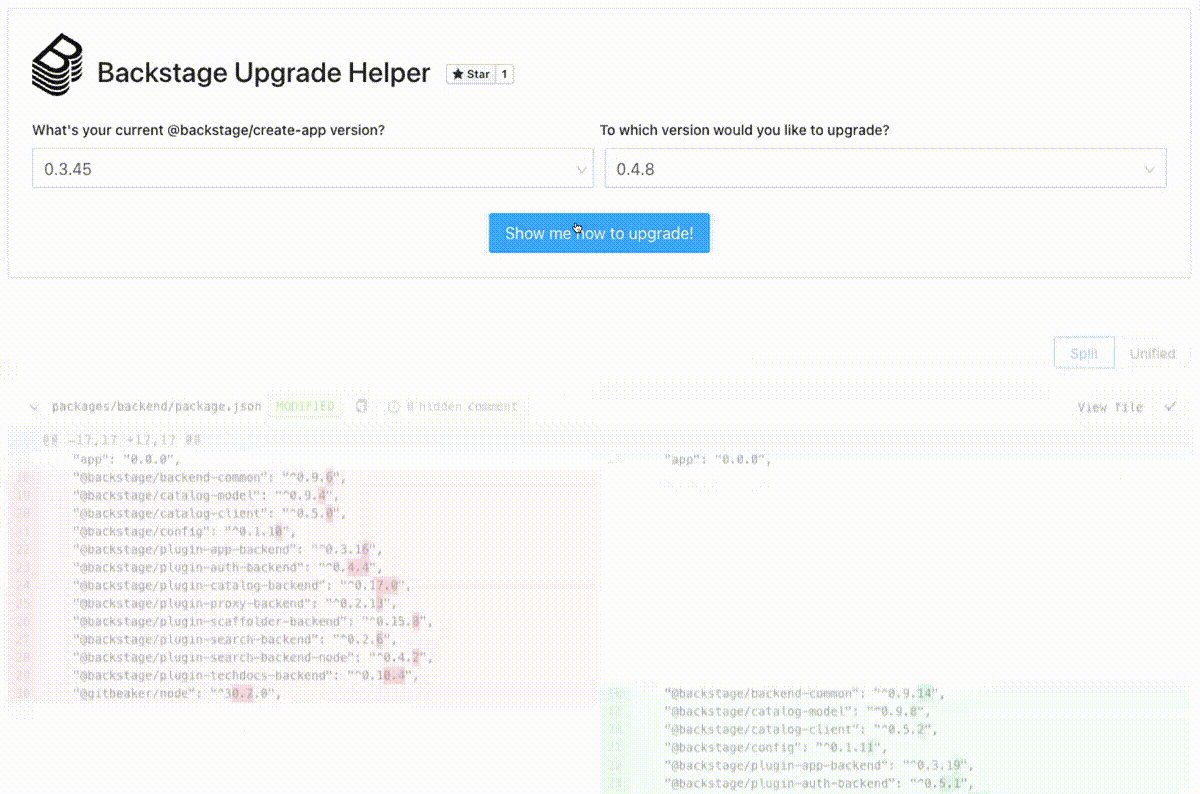
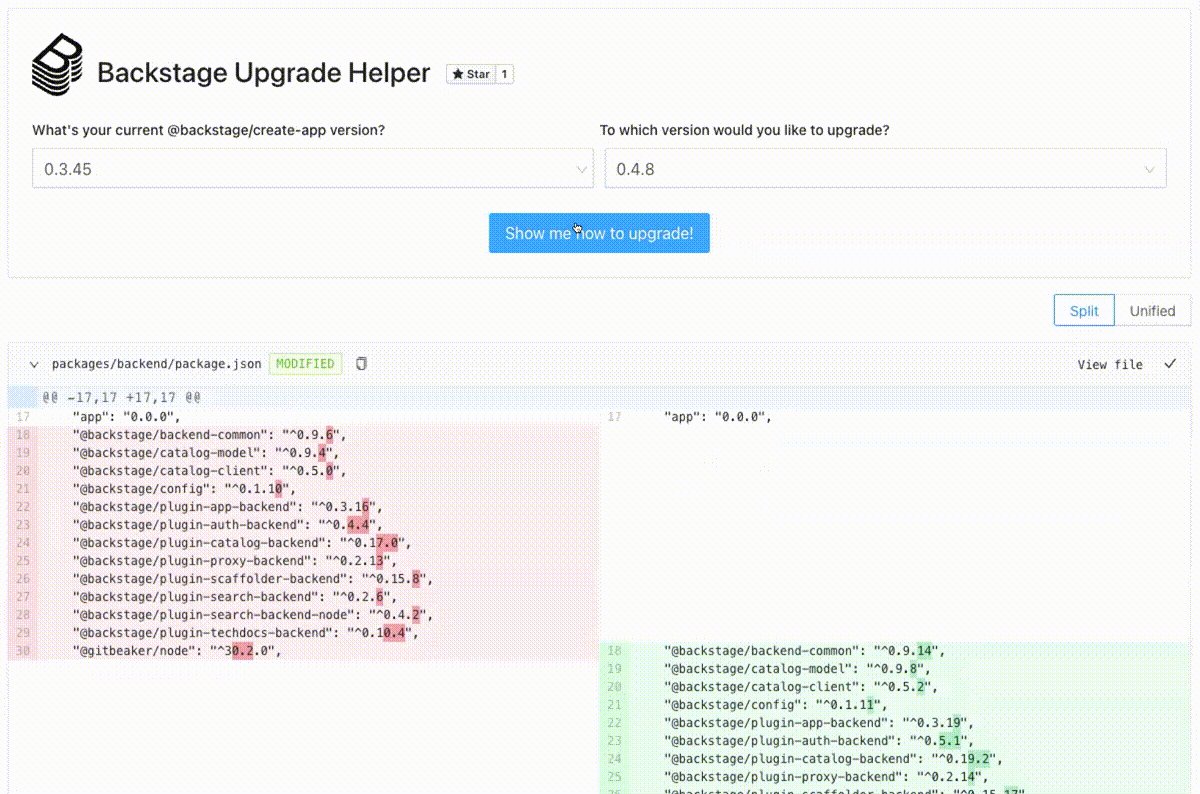
Introducing the Backstage Upgrade Helper: In this demo, we hear from Spotify engineer Vincenzo (and his young baby), as he shows off a new tool that makes upgrading your Backstage app easier and safer.

Modeled on the React Native Upgrade Helper, the Backstage Upgrade Helper displays the important differences between your current version and the version you are upgrading to. So now you can prepare for significant changes without being surprised.
-
Last days of deprecations: Speaking of upgrades, more deprecations are coming your way in the next app update. But the team expects this to be the last round of breaking changes to the core library for the frontend for the foreseeable future. (Yee-ha!)
-
Contributor Spotlight: Our contributor of the month is Phil Kuang (@kuangp) from FactSet Research Systems, a data technology company that serves over 6,000 financial service firms. Phil is a software engineer at FactSet — and also the sole maintainer of their Backstage instance. After discovering Backstage about a year ago and building an MVP on his own, he made his first pull request back to the project in March and has continued to contribute a steady stream of PRs ever since. His dedication and enthusiasm for Backstage is greatly appreciated by the maintainers and the whole community. Thank you, Phil!
-
Q&A with the maintainers: A discussion about different approaches to integrating usage metrics into Backstage — what kinds of actions should be tracked for analytics? Plus, a few bonus questions for the maintainers: How do you manage the constant stream of PRs? (Related: reviewers wanted!) What’s good PR etiquette? What’s the best way to break up PRs? And what’s it like working with the Backstage community?
Are you part of the Backstage community? Grab this Backstage Zoom background to use at the next Community Session. Happy holidays!